Table of Contents
- Expected knowledge level:
- Cost of this Deployment for One Month
- Overview
- Jekyll
- Push your application to GitHub
- Deploying to Azure Static Web App
Expected knowledge level:
- Jekyll: Novice
- Azure™: Novice
- GitHub: Novice
Cost of this Deployment for One Month
As each region price varies below price is created in the Central US region, and the prices are at the time of the blog:
| Product | Cost | Region |
|---|---|---|
| Resource Group | Free | Central US |
| Static Web App | Free | Central US |
Total: Free for 250MB of max app size and less than 100GB per subscription per month.
Overview
This post will explain how to host a static website on Microsoft Azure™ via Azure Static Web Apps, using Jekyll and GitHub.
Jekyll
Jekyll is a static site generator that takes your content, renders Markdown and Liquid templates, and spits out a complete, static website. An example of Jekyll sites are GitHub Pages, Twitch Developers Documentations, and Jekyll.
Installation
On Jekyll website has a installation post based on your operating system. You can use Windows Subsystem for Linux (WSL).
Create Jekyll App
Create a Jekyll app using the Jekyll Command Line Interface (CLI):
jekyll new .
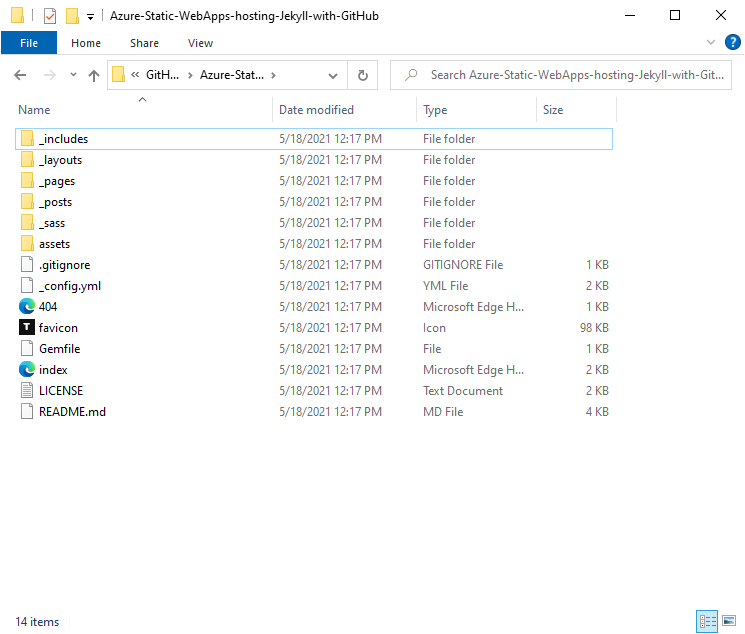
This will create a basic a blog structure which will look like below.

The _posts folder will contain all your blog posts, and you typically write posts in Markdown.
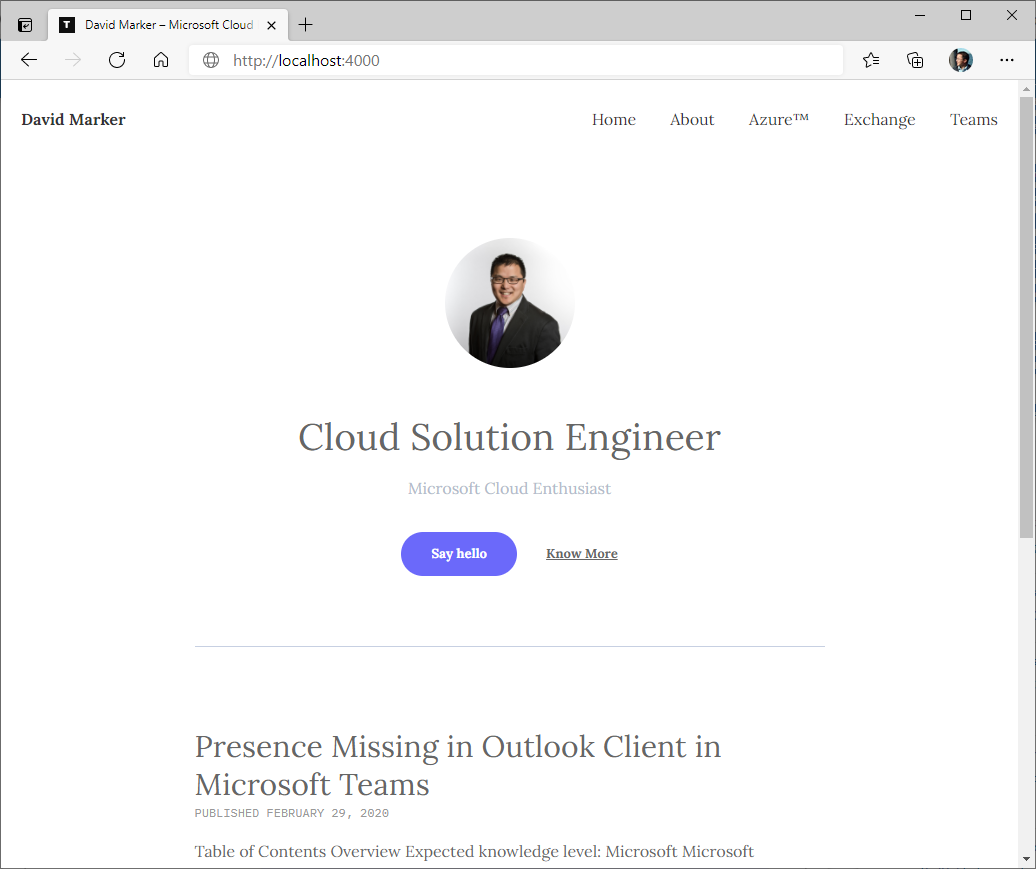
Now to run your website locally run
jekyll serve
and you will see the blog up and running in local machine under port 4000 at http://localhost:4000.

Jekyll will build your site using
jekyll buildand store the generated static content in _site folder. Your site will be served from this _site folder.
- Navigate to the newly created app.
cd static-app - Initialize a new Git repository.
git init - Commit the changes.
git add -A git commit -m "initial commit"
Push your application to GitHub
Azure Static Web Apps uses GitHub to publish your website. The following steps show you how to create a GitHub repository.
- Create a blank GitHub repo (don’t create a README) from https://github.com/new named Azure-Static-WebApps-hosting-Jekyll.
- Add the GitHub repository as a remote to your local repo. Make sure to add your GitHub username in place of the
USERNAMEplaceholder in the following command.git remote add origin https://github.com/USERNAME/Azure-Static-WebApps-hosting-Jekyll - Push your local repo up to GitHub.
git push --set-upstream origin mainYour git branch may be named differently than
main. Replacemainin this command with the correct value.
Deploying to Azure Static Web App
The following steps show you how to create a new static site app and deploy it to a production environment.
Create the application
- Navigate to the Azure portal
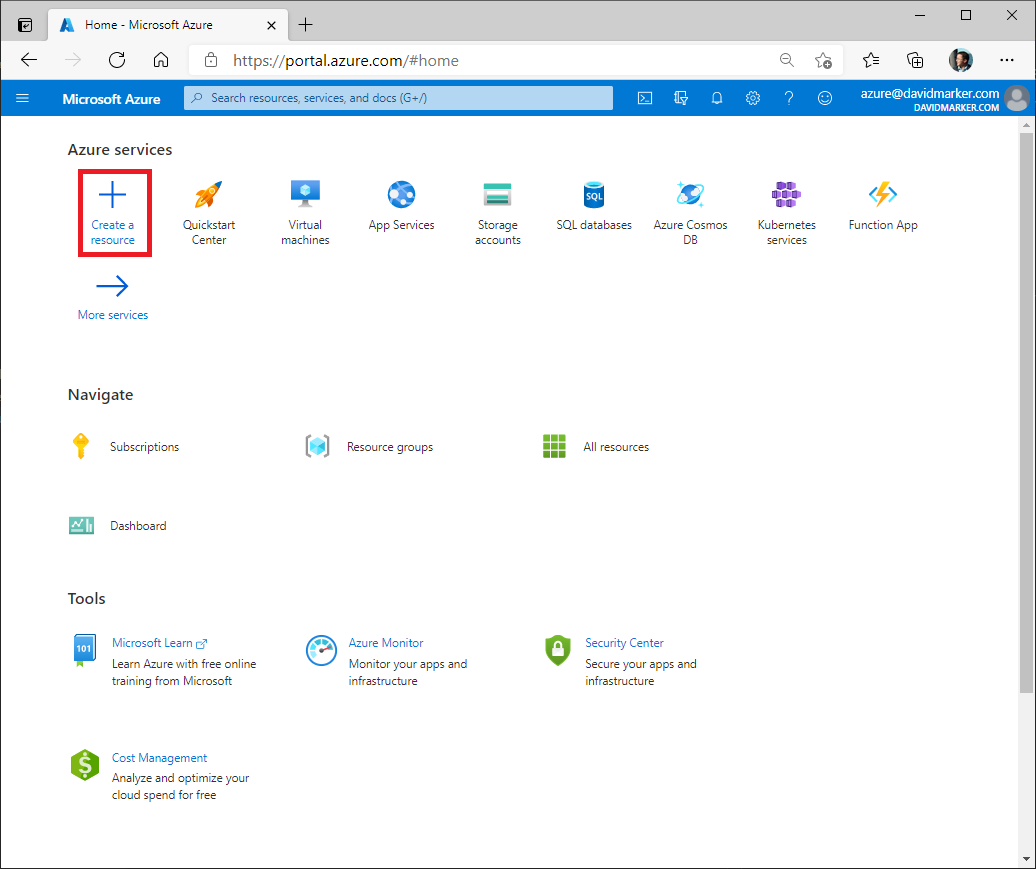
- Click Create a Resource
![Click Create a Resource]()
- Search for Static Web Apps
- Click Static Web Apps
- Click Create
![Click Create]()
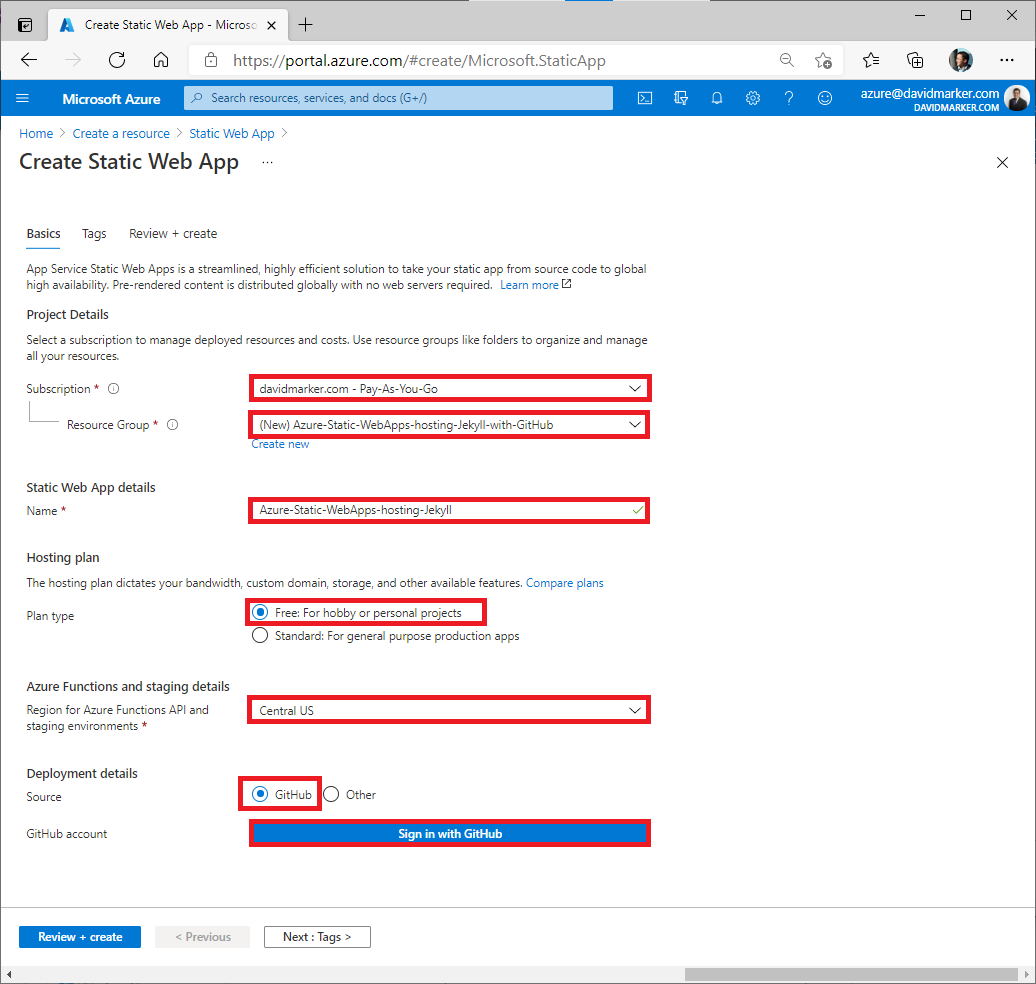
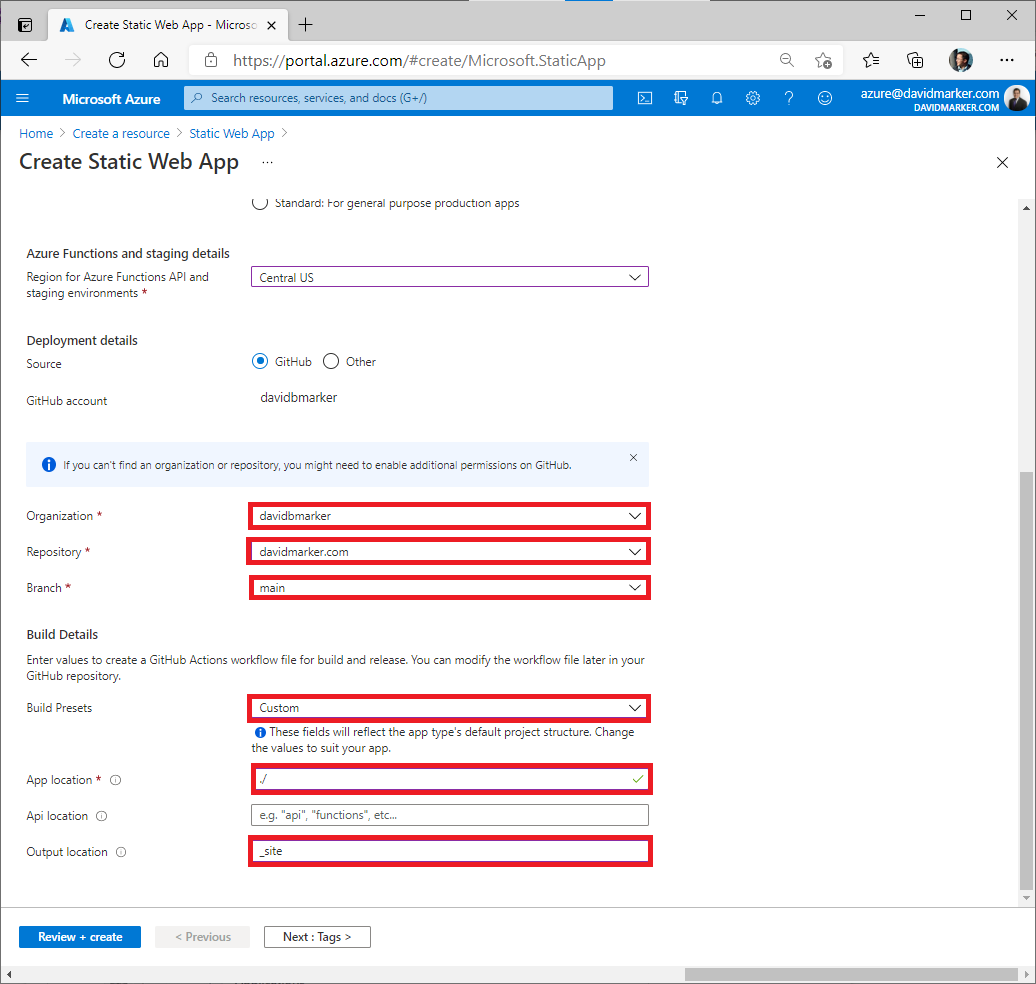
- Fill the details and click Sign in with GitHub button
![Fill the details]()
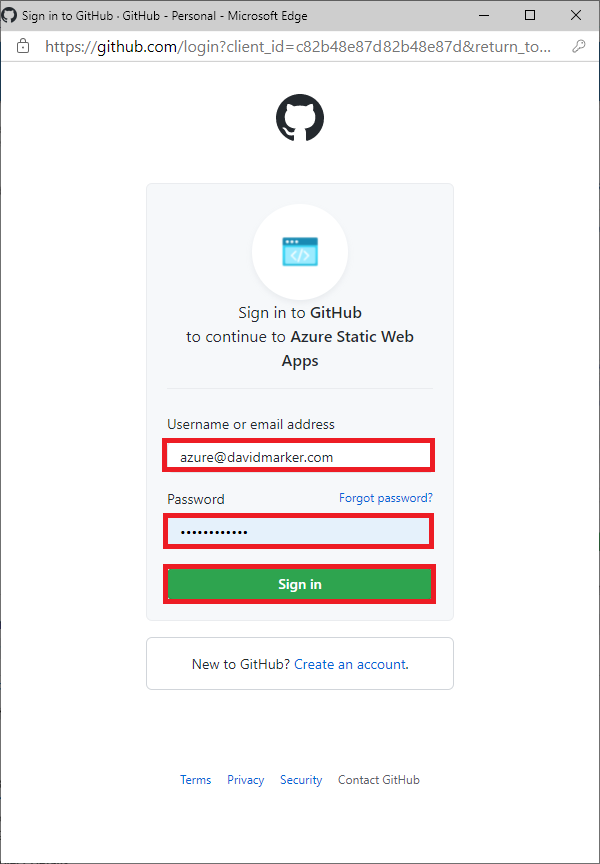
- Sign into GitHub
![Sign in GitHub]()
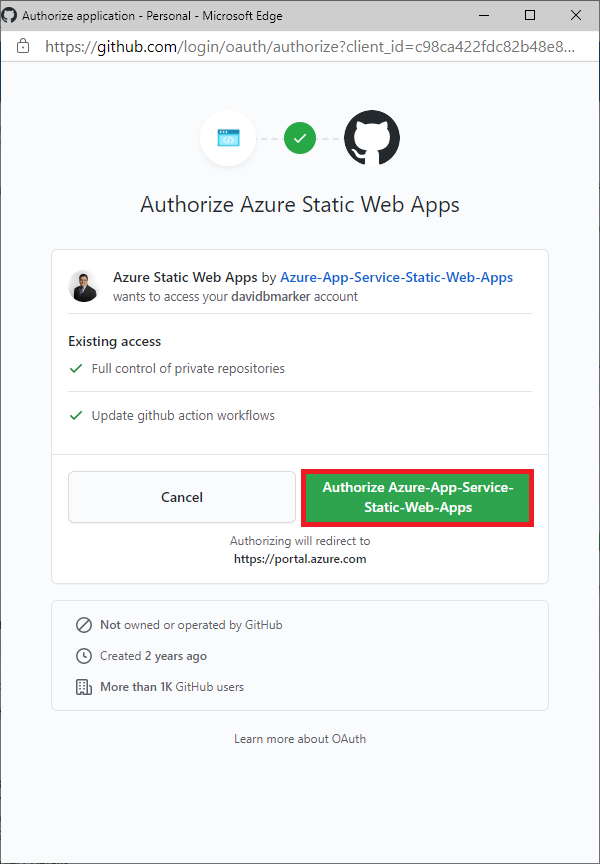
- Click Authorize Azure Azure-App-Service-Static-Web-Apps button
![Authroize GitHub]()
- In the Build Details section, select Custom from the Build Presets drop-down and keep the default values.
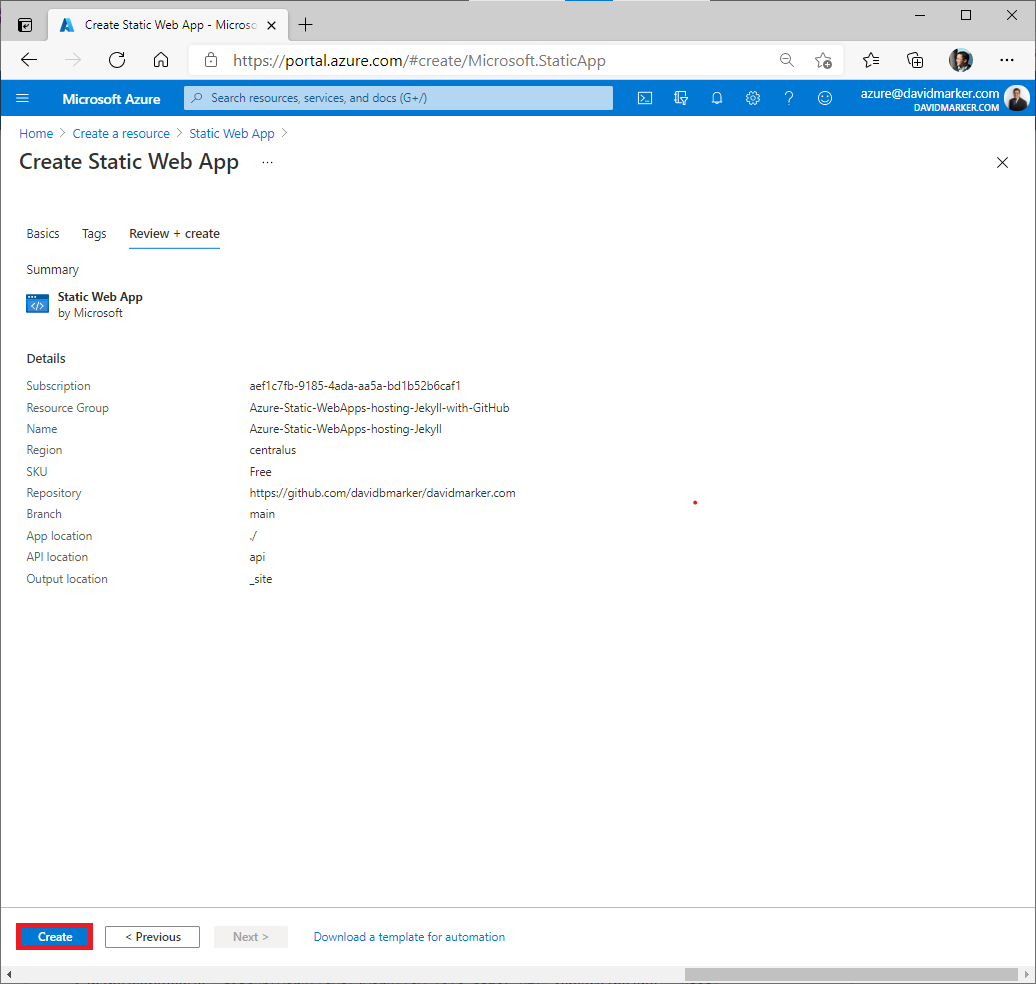
- Review Settings and Press Create
![Review and Create]()
- Once the deployment completes click, Go to resource.
- On the resource screen, click the URL link to open your deployed application. You may need to wait a minute or two for the GitHub Action to complete.
![Azure Static Web App]()